Snapback Web Application
Project Files

Web-Based Systems taught me the basics of web-based systems (including relevant technologies and programming languages) not only in the classroom, but through a semester-long group project intended to educate us in the design and creation of web applications. The aforementioned web application had to fulfill the following list of requirements:
- Client-side Component
- Majority of your application's functionality must be accessible through a single-page interface.
- Your client side must be implemented using HTML, CSS and JavaScript technologies.
- You are allowed to use any open source libraries in your implementation.
- Your application must run in Google Chrome and Mozilla Firefox on desktop, and at least one mobile browser.
- Mobile support Component
- Your application must be usable on mobile devices.
- You can choose one of the following mobile strategies: mobile friendly or mobile first.
- Server-side Component
- Most of the "business logic" should be performed on the server.
- You should think of the client side as the GUI frontend for the server component.
- In order to achieve this requirement, your implementation will have to rely on heavy use of JavaScript, combined with asynchronous communication with the server via Ajax or WebSockets technologies.
- The server-side must be implemented using Node.js.
- Multiple Users Requirement
- Your application must support multiple simultaneous users.
- Your application should implement at least a very basic user authentication.
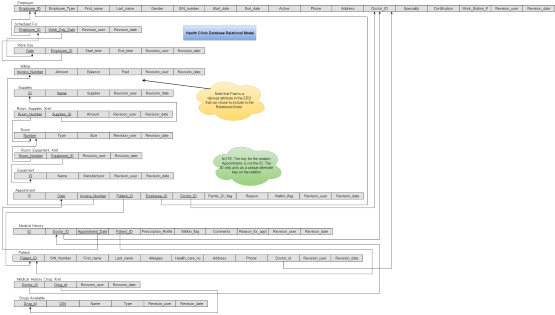
- Persistence Requirement
- Your application needs to demonstrate persistence capabilites.
- User Interaction Requirement
- Users must be able to interact with other users of the system.
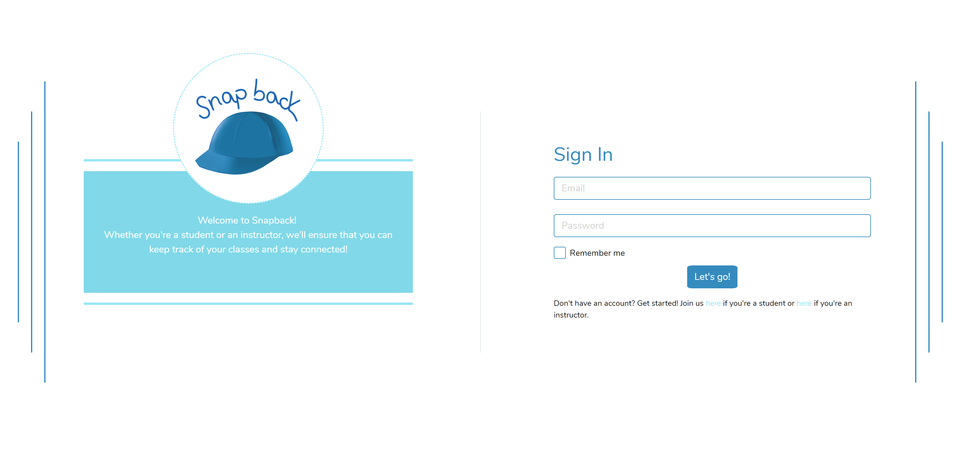
Each team member was assigned a specific section of the web application to develop. We held weekly meetings to monitor each team member's progress. I was in charge of the Login and Registration pages as well as most of the backend tasks such as the database operations and setting up and designing the Node server.
Our web application used a lot of the technologies we learned in class, as well as technologies that we searched for that fit our needs. For the framework, we utilized Node.js and Express. For the frontend, we implemented it using JQuery, Bootstrap, connect-flash and EJS. For the bidirectional data transfer, we used a WebSockets library called socket.io. For our authentication, we implemented it using Passport.js. Finally, for our NoSQL database, we used MongoDB and Mongoose.
A live version is available here.